
Dlaczego dobór kolorów jest ważny przy tworzeniu strony internetowej?
Kolory są jednym z najważniejszych elementów projektowania stron internetowych. Odpowiednio dobrane kolory mogą poprawić doświadczenie użytkownika, a źle dobrane kolory mogą negatywnie wpłynąć na postrzeganie przez Twoich potencjalnych klientów. Wpływ kolorów na odbiorców jest naukowo udowodniony i stosowany w marketingu oraz reklamie. Dobrze dobrane kolory pomagają wyróżnić Twoją markę w tłumie i przyciągnąć uwagę potencjalnych klientów.
Dobry dobór kolorów może także wpłynąć na łatwość korzystania z Twojej strony. Czytelne kontrasty i dobrze widoczne elementy interaktywne, takie jak przyciski i linki, mogą poprawić użyteczność strony, co przełoży się np. na konwersję w przypadku sklepu internetowego. Z drugiej strony, źle dobrane kolory mogą sprawić, że Twoja strona będzie trudna do odczytania i korzystania.
Ostatecznie, dobór kolorów zależy od Twojego stylu, marki i preferencji lub co warto podkreślić – od wcześniej przygotowanej identyfikacji wizualnej.
Poznaj zalety kontrastu kolorów w projektowaniu stron internetowych
Zasada kontrastu kolorów to jedna z podstawowych zasad projektowania stron internetowych. Chodzi o to, aby elementy na stronie były łatwe do odczytania i widoczne dla użytkowników. Kontrasty kolorów mają kluczowe znaczenie dla zapewnienia, że Twoja strona będzie łatwa do korzystania i przyjazna dla oka.
Aby zapewnić czytelność i kontrast, należy używać różnych kolorów dla różnych elementów na stronie, takich jak tekst, tło, nagłówki, linki i przyciski. Przykładowo, przycisk "Dodaj do koszyka" powinien być wyróżniony, aby łatwiej zwrócił uwagę i zachęcił do zakupu. Dobrej jakości kontrast między tekstem a tłem sprawia, że czytanie jest łatwiejsze, a także ułatwia skanowanie wzrokiem treści. Przykładowo, czarny tekst na białym tle lub biały tekst na czarnym tle są jednymi z najłatwiejszych do odczytania kontrastów.
Oprócz kontrastu między tekstem a tłem ważne jest także stosowanie kontrastu kolorów między elementami strony, takimi jak nagłówki, stopki, tła i grafiki. Celem jest oczywiście wyróżnienie tych elementów oraz ułatwienie nawigacji na stronie.
Które kolory najlepiej pasują do Twojej branży?
Wybór kolorów dla Twojej strony internetowej zależy często od branży, w której działa firma. Niektóre branże preferują określone kolory ze względu na ich znaczenie lub tradycyjne postrzeganie, a inne pozwalają na większą swobodę w doborze kolorów.
Przykładowo, w branży kosmetycznej często stosuje się delikatne, pastelowe kolory, które kojarzą się z czystością, świeżością i naturalnością. Z kolei w branży finansowej często stosuje się kolory ciemne, stonowane, takie jak granat, szary czy bordo, które kojarzą się z profesjonalizmem, bezpieczeństwem i stabilnością.
Jeśli prowadzisz firmę z branży żywieniowej, warto wybrać kolor z palety ciepłych, nasyconych barw, które kojarzą się z apetytem i dobrym smakiem, takie jak pomarańczowy czy czerwony. W branży sportowej często stosuje się żywe, dynamiczne kolory, takie jak żółty czy zielony, które kojarzą się z energią, zdrowiem i ruchem.
W przypadku nowych branż i projektów, które nie posiadają wypracowanej konwencji kolorystycznej, warto wybrać kolory, które najlepiej pasują do wizerunku Twojej marki, celów i grupy docelowej. Warto zwrócić uwagę na preferencje kolorystyczne Twojej grupy docelowej i na konkurencję, aby wybrać kolory, które pomogą wyróżnić Twoją markę na rynku.
Podsumowując, dobór kolorów dla Twojej strony internetowej powinien być dostosowany do branży, w której działa Twoja firma lub projekt, ale także do wizerunku marki, celów i grupy docelowej. Warto zwrócić uwagę na konwencje branżowe i preferencje kolorystyczne grupy docelowej, aby wybrać kolory, które pomogą wyróżnić Twoją markę i przyciągnąć uwagę klientów.
Kolor w marketingu internetowym - jakie emocje wywołuje każdy z nich?
Kolor ma ogromne znaczenie w marketingu internetowym, ponieważ może wpływać na emocje i zachowanie użytkowników. Każdy kolor kojarzy się z określonymi emocjami i warto mieć to na uwadze przy projektowaniu strony internetowej lub kampanii reklamowej.
Czerwony kolor to kolor energii i pasji. Wywołuje on silne emocje, takie jak miłość, agresję, pożądanie lub wściekłość. Jest często wykorzystywany w branży spożywczej i modowej, ponieważ pomaga zwrócić uwagę klientów.
Pomarańczowy kolor to kolor optymizmu i przyjazności. Wywołuje on pozytywne emocje, takie jak radość, entuzjazm i witalność. Często stosowany jest w branży turystycznej i spożywczej, ponieważ kojarzy się z pysznymi smakami i wakacyjnymi przygodami.
Żółty kolor to kolor radości i optymizmu. Wywołuje on pozytywne emocje, takie jak radość, optymizm i energię. Jest często wykorzystywany w branży motoryzacyjnej i reklamowej, ponieważ przyciąga uwagę i wzbudza pozytywne skojarzenia.
Zielony kolor to kolor natury i harmonii. Wywołuje on spokojne emocje, takie jak relaks, równowaga i spokój. Często stosowany jest w branży medycznej i kosmetycznej, ponieważ kojarzy się z naturalnymi i ekologicznymi rozwiązaniami.
Niebieski kolor to kolor zaufania, solidności i profesjonalizmu. Wywołuje on spokojne emocje, takie jak spokój, ufność i stabilność. Jest często wykorzystywany w branży finansowej i medycznej, ponieważ kojarzy się z zaufaniem i profesjonalizmem.
Czarny to kolor luksusu i elegancji. Często stosowany jest w produktach i usługach premium np. branży modowej i kosmetycznej. Cenią go również w branży biżuteryjnej.
Co oznaczają kolory w internecie?
Pomyśl, jaki kolor najlepiej reprezentuję Twoją firmę oraz branżę. Musisz trafnie ocenić czego oczekują klienci i jak mają postrzegać firmę oraz produkty, które sprzedajesz lub usługi, które dostarczasz.
Oto kilka przykładów kolorów i ich znaczenia oraz marek, które je wykorzystują
- Czerwony: Coca-Cola lub Szlachetna paczka – oznacza pasję, energię, radość,
- Pomarańczowy: Allegro lub Bank ING – oznacza radość, beztroskę oraz inspirację,
- Żółty: Ikea lub McDonald's – sugeruje optymizm i pewność siebie,
- Zielony: Tymbark lub Starbucks – sugeruje harmonię i naturę, oznacza też pieniądze i młodość,
- Niebieski: Facebook lub PWN – sugeruje niezawodność, lojalność i bezpieczeństwo,
- Fioletowy: Milka lub Play – sugeruje luksusową, prestiżową markę,
- Brązowy: Nespresso lub UPS – oznacza praktyczność, poczucie bezpieczeństwa, niezawodność,
- Czarny: Chanel lub Adidas – sugeruje luksus, elegancję lub przywództwo,
- Biały: Apple lub Nike – oznacza elegancję, luksus, pewność siebie,
- Różowy: Victoria’s Secret lub Barbie - oznacza kobiecość, niewinność, optymizm
Wybierz swój kolor od podstaw
Wiesz już, jakie emocje ma wzbudzać Twoja marka. Zatem wybór podstawowego koloru jest za nami, teraz przyszedł czas na kolor uzupełniający.
Aby wszystko było ze sobą spójne, zastosuj zasadę koloru przeciwstawnego.
Przykładowo, niebieski i pomarańczowy są kolorami przeciwstawnymi i tworzą harmonijną oraz interesującą paletę koloru. Inne popularne pary kolorów przeciwstawnych to zieleń i czerwień, fioletowy oraz żółty.
Kolory powinny być dobrze kontrastujące, aby tekst i inne elementy na stronie były łatwo widoczne i czytelne dla użytkownika. Należy unikać kombinacji kolorów, które są trudne do odczytania, na przykład czerwonego i zielonego.
Pamiętaj, że mniej znaczy więcej. Zbyt wiele kolorów na stronie może być przytłaczające dla użytkownika i odebrane jako chaotyczne.
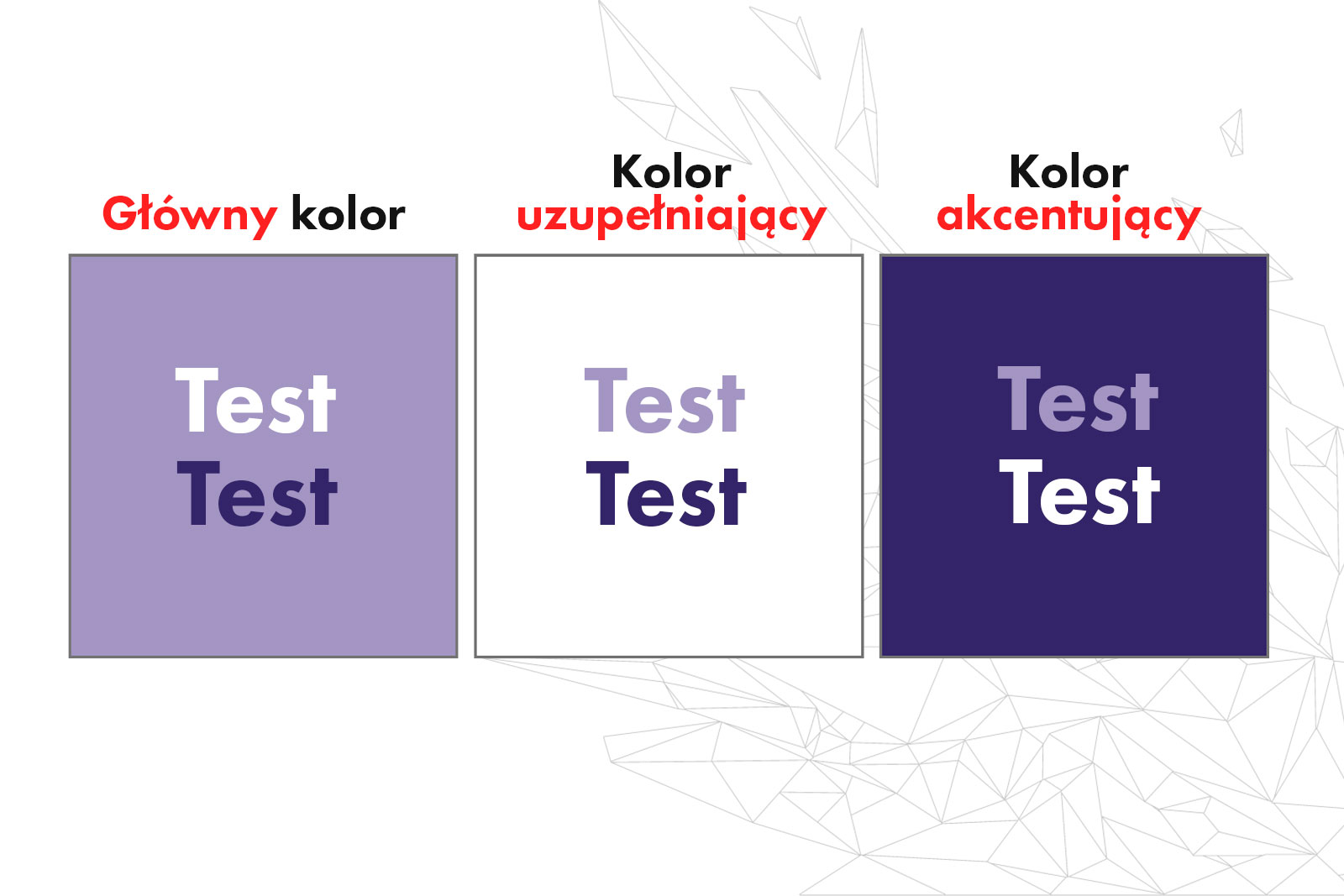
Reguła 60-30-10 to jeden ze sposobów na projektowanie stron internetowych, który opiera się na zastosowaniu trzech głównych kolorów. Zgodnie z tą regułą, 60% strony powinno być pokryte głównym kolorem, 30% kolorem uzupełniającym, a 10% kolorem akcentującym.
Przykład:
Główny kolor: jasny odcień fioletu (60%).
Kolor uzupełniający: biel, która dobrze komponuje się z fioletem (30%).
Kolor akcentujący: ciemny odcień fioletu, który będzie wyraźnym akcentem na stronie (10%)

Korzystanie z koła kolorów pomoże Ci znaleźć barwy, które ze sobą współgrają. Kolory dopełniające znajdują się dokładnie naprzeciw siebie.

Podsumowując
Gdy myślisz o doborze kolorów dla swojej nowej strony internetowej spójrz na temat szeroko.
Uwzględnij psychologię koloru: Każdy kolor ma unikalne skojarzenia psychologiczne, takie jak niebieski wywołujący spokój i czerwony kojarzący się z podekscytowaniem. Wybierz kolory pasujące do Twojej marki i przekazu.
Weź pod uwagę swoją grupę docelową: różne grupy demograficzne odmiennie reagują na kolory. Wybierając kolory, weź pod uwagę wiek, płeć i pochodzenie kulturowe odbiorców docelowych.
Standardy branżowe: W niektórych branżach obowiązują konwencje dotyczące kolorów, na przykład zielony dla finansów oraz prawników i niebieski dla służby zdrowia. Czerp wskazówki ze standardów branżowych, aby dopasować się i zostać rozpoznanym.
Spójność marki: używaj tej samej palety kolorów we wszystkich materiałach marketingowych, a nie tylko na stronie internetowej. Stwórz silną i spójną identyfikację wizualną.
Dostępność: Upewnij się, że kontrast kolorów jest wystarczający dla osób z wadami wzroku.


















Dodaj komentarz